Guide d'integration
Ajoutez notre chatbot à votre site en quelques étapes. Choisissez votre plateforme ci-dessous :
1. Quel que soit votre site, vous aurez besoin de ce script de base. Vous pouvez toujours le copier sur la page de configuration de votre projet.

2. Choississez votre plateforme maintenant:
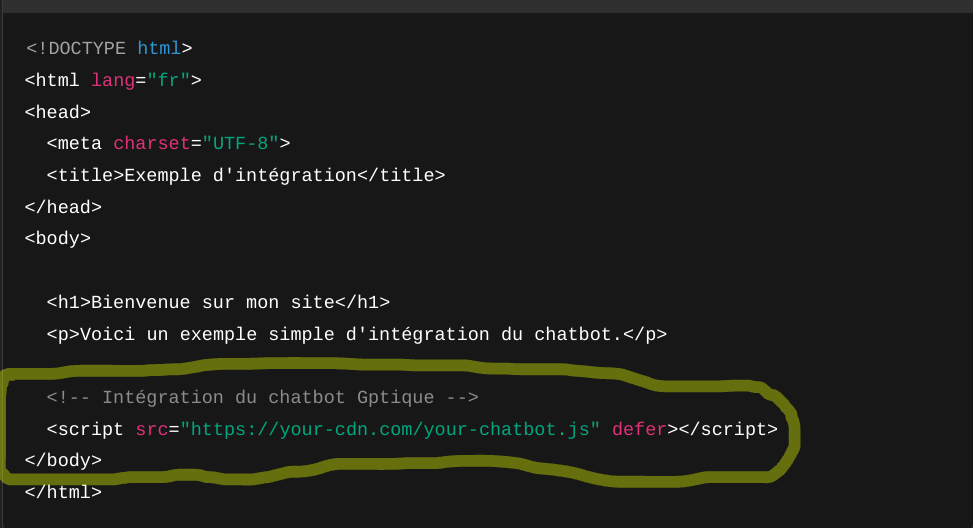
Étape 1 : Ouvrez votre fichier HTML principal (généralement index.html).
Étape 2 : Collez le code suivant juste avant la balise </body>
🧩 Où placer le script ?
La structure d'une page web est très similaire sur la plupart des plateformes (HTML, Shopify, WordPress, etc.). Il vous suffit généralement de coller le script juste avant la balise </body> comme montré ci-dessous.

Depuis l’interface d’administration Shopify (sans fichiers de code)
-
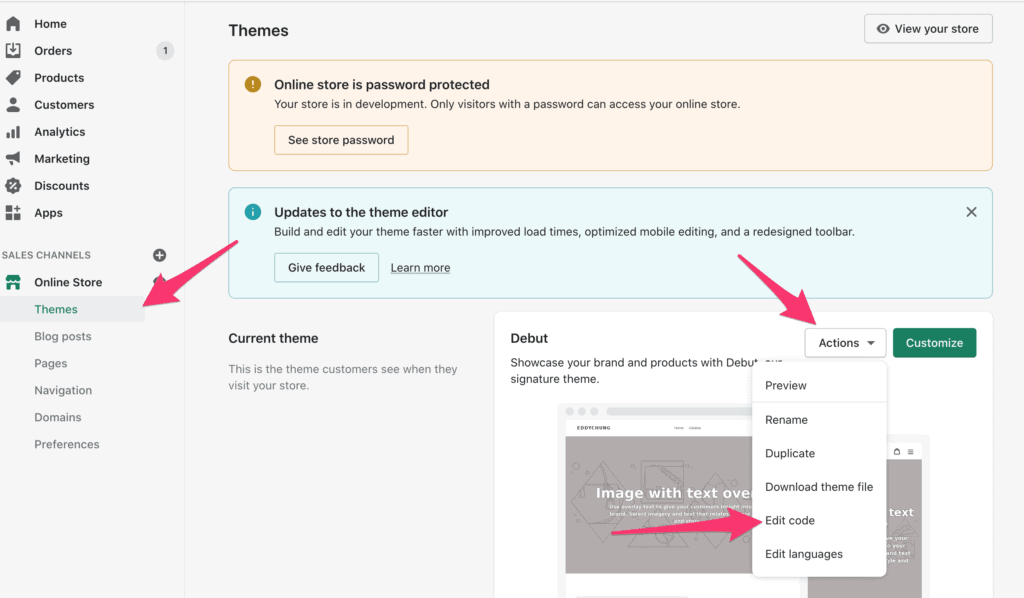
Accédez à l’administration Shopify → Boutique en ligne → Thèmes
-
Cliquez sur Actions → Modifier le code
-
Dans le dossier Layout, sélectionnez theme.liquid
-
Juste avant la balise </body>, ajoutez le script
-
Enregistrez les modifications. C’est tout !

Méthode 1 : Avec une extension (recommandé)
-
Installez une extension comme Insert Headers and Footers
-
Allez dans Réglages → Insert Headers and Footers
-
Collez le script dans la section Scripts dans le pied de page
Méthode 2 : Modifier les fichiers du thème
-
Allez dans Apparence → Éditeur de thème
-
Recherchez le fichier footer.php
-
Collez le script juste avant la balise </body>
-
Mettez à jour le fichier.
🧩 Vous pouvez allez sur ce tuto pour avoir plus d'informations
-
Allez dans les Paramètres de votre projet Webflow → Custom Code
-
Faites défiler jusqu’à la section Code dans le pied de page (Footer)
-
Collez le script
-
Enregistrez et publiez votre site
🧩 Vous pouvez allez sur ce tuto pour avoir plus d'informations